LifeLock provides a comprehensive identity theft protection service. LifeLock monitors their members’ credit applications and file sharing networks, with the ability to detect fraudulent activity, alert members, and restore their identities if they are compromised.
The Challenge
We designed a mobile app for LifeLocks's identity monitoring suite. After ten years of service, LifeLock had expanded from a 1-800 number into a web application, and now needed to slim down into a mobile app. We needed the UX to be simple and immediate, and the visual design to be OS-agnostic.
Role
• Lead Product Designer
• Lead UX Designer
• User Research Coordinator
• UX Sprint leader
Process: Digital Transformation for an analog company
We started with LifeLock's existing services, which at the time were only accessible from its website. Financial transactions, credit monitoring, and protection for family members were presented with lots of detailed information, perfect for a desktop web experience. But we needed to condense that information, and how it was presented, for members that expected to run their lives from their phones.
It took some work to move the existing company mindset to a more forward thinking point of view: 20% of LifeLock's customers at the time didn't even have email, and my team needed to design for LifeLock's newer, younger members, while justifying that to the company's existing leadership. Fortunately, the company's new execs supported our efforts.
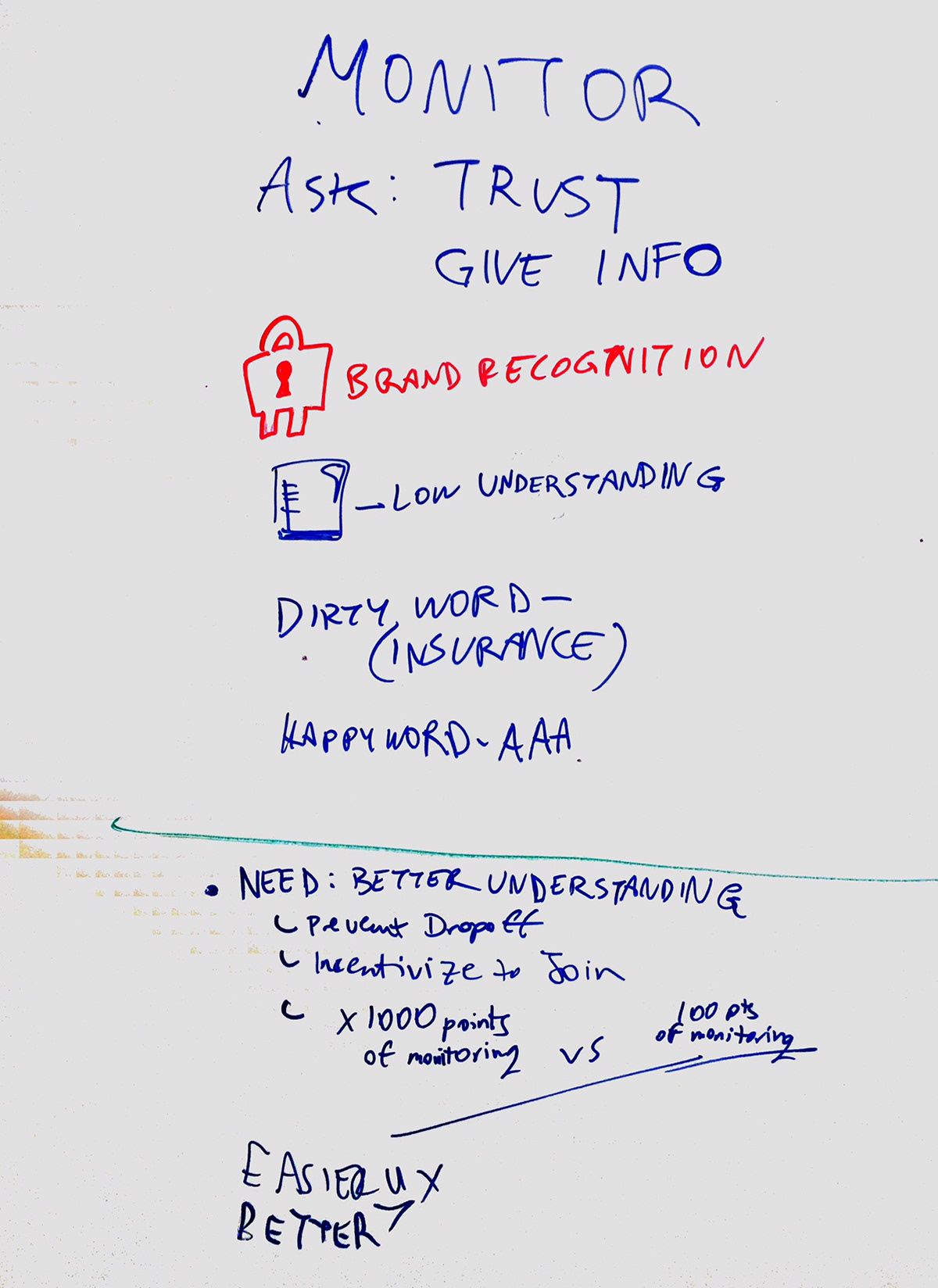
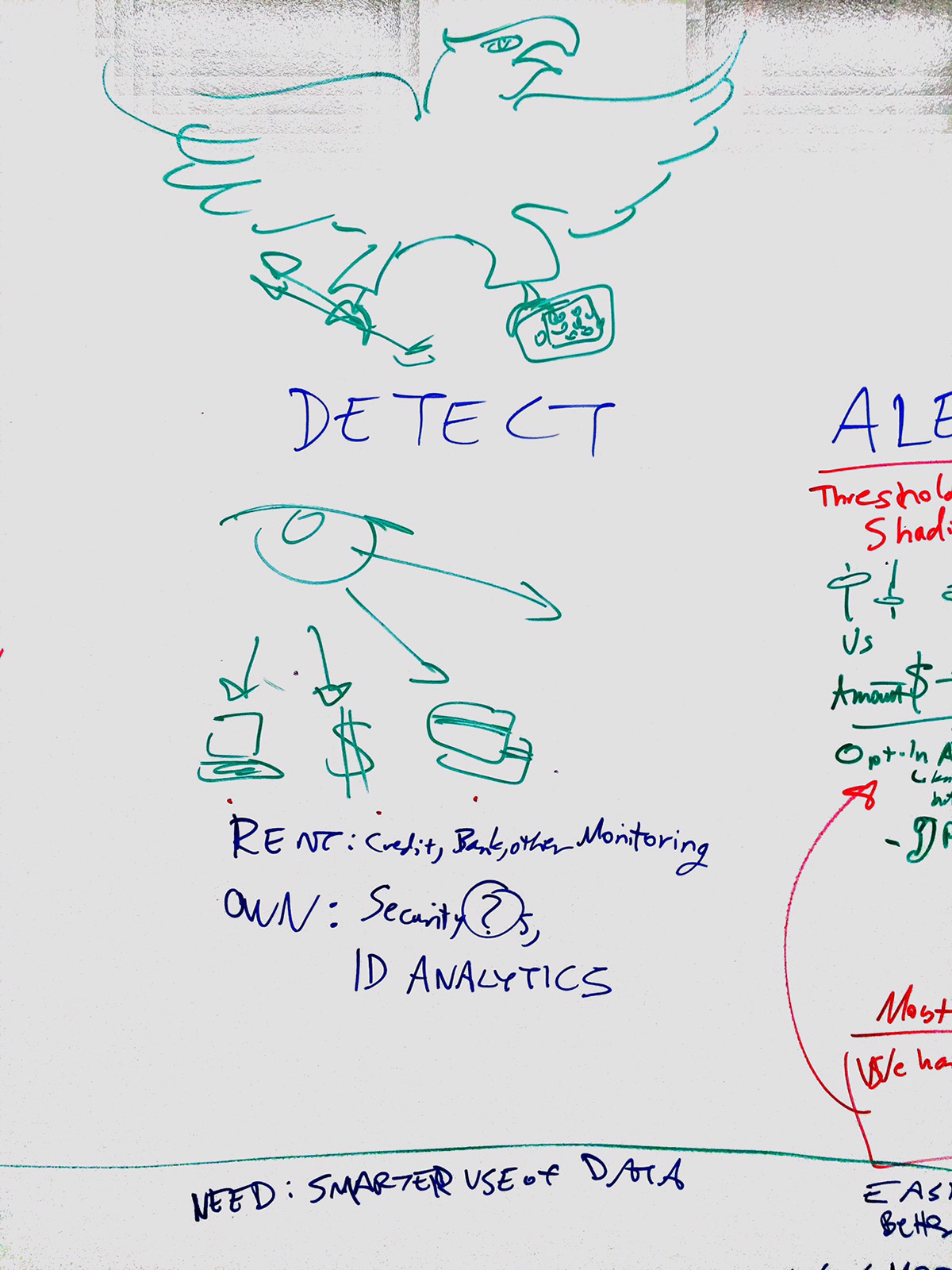
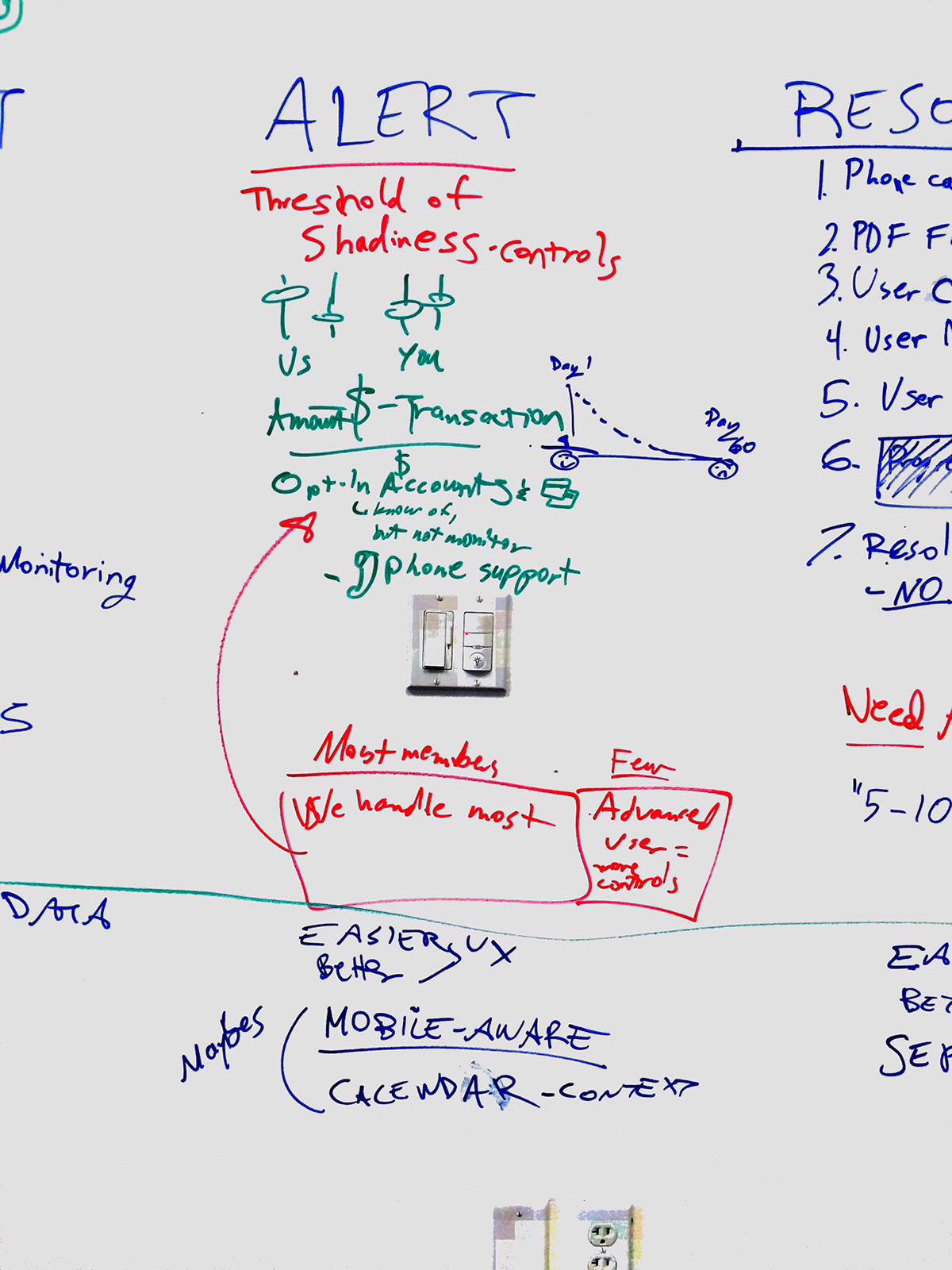
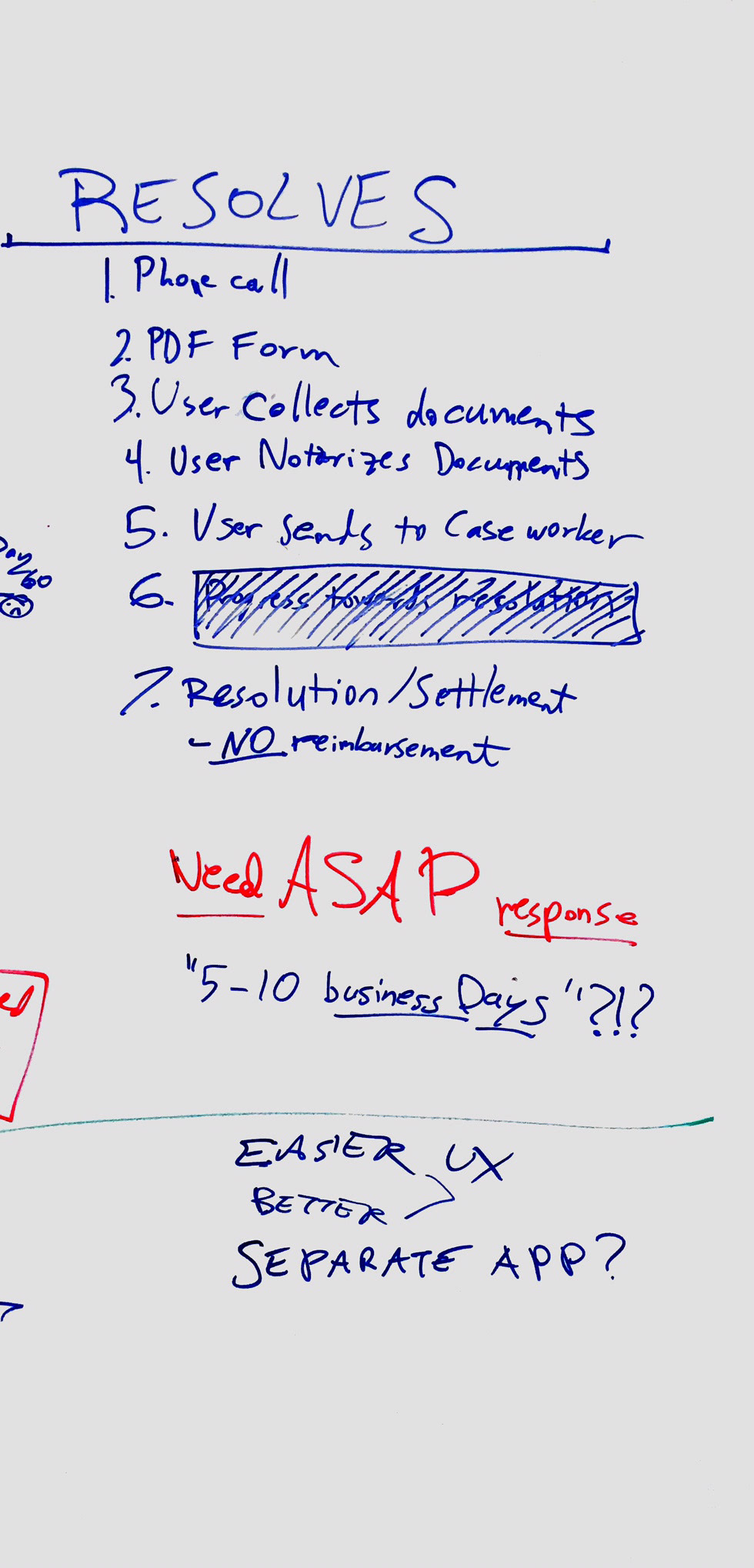
Through a whiteboard session, we chose the product's four functions: Monitor, Detect, Alert, and Resolve




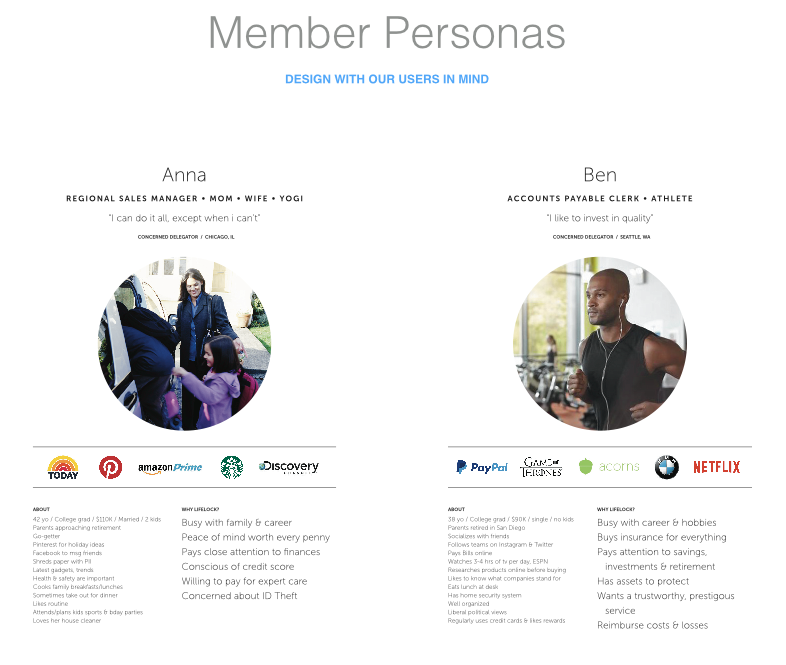
User Personas
We wrote a pair of user personas representing the demographic that LifeLock wanted to reach the most: digital native professionals. Our characters expected their productivity to follow them wherever they go, and trusted technology to deliver services to them effectively, quickly, and securely.

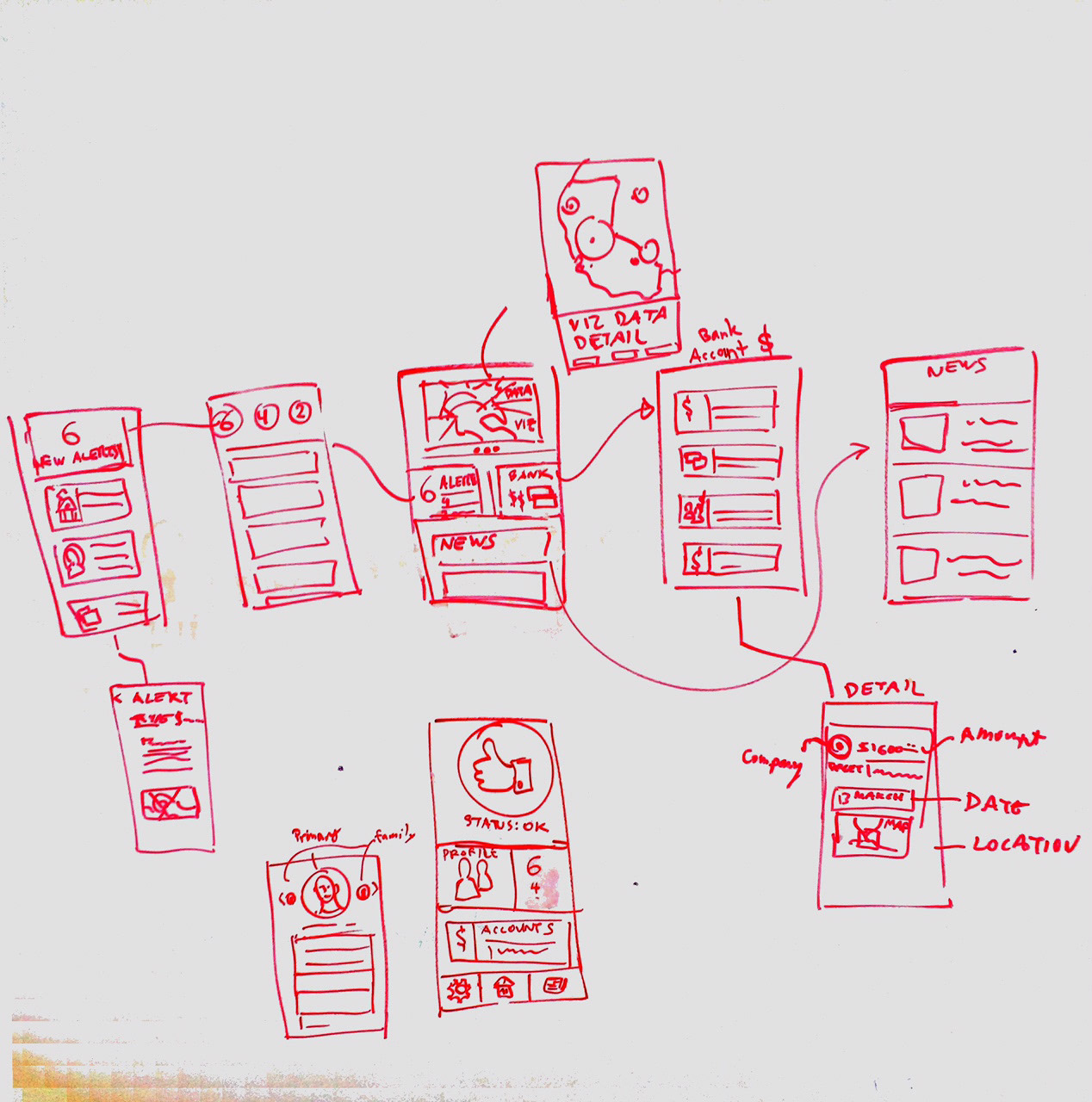
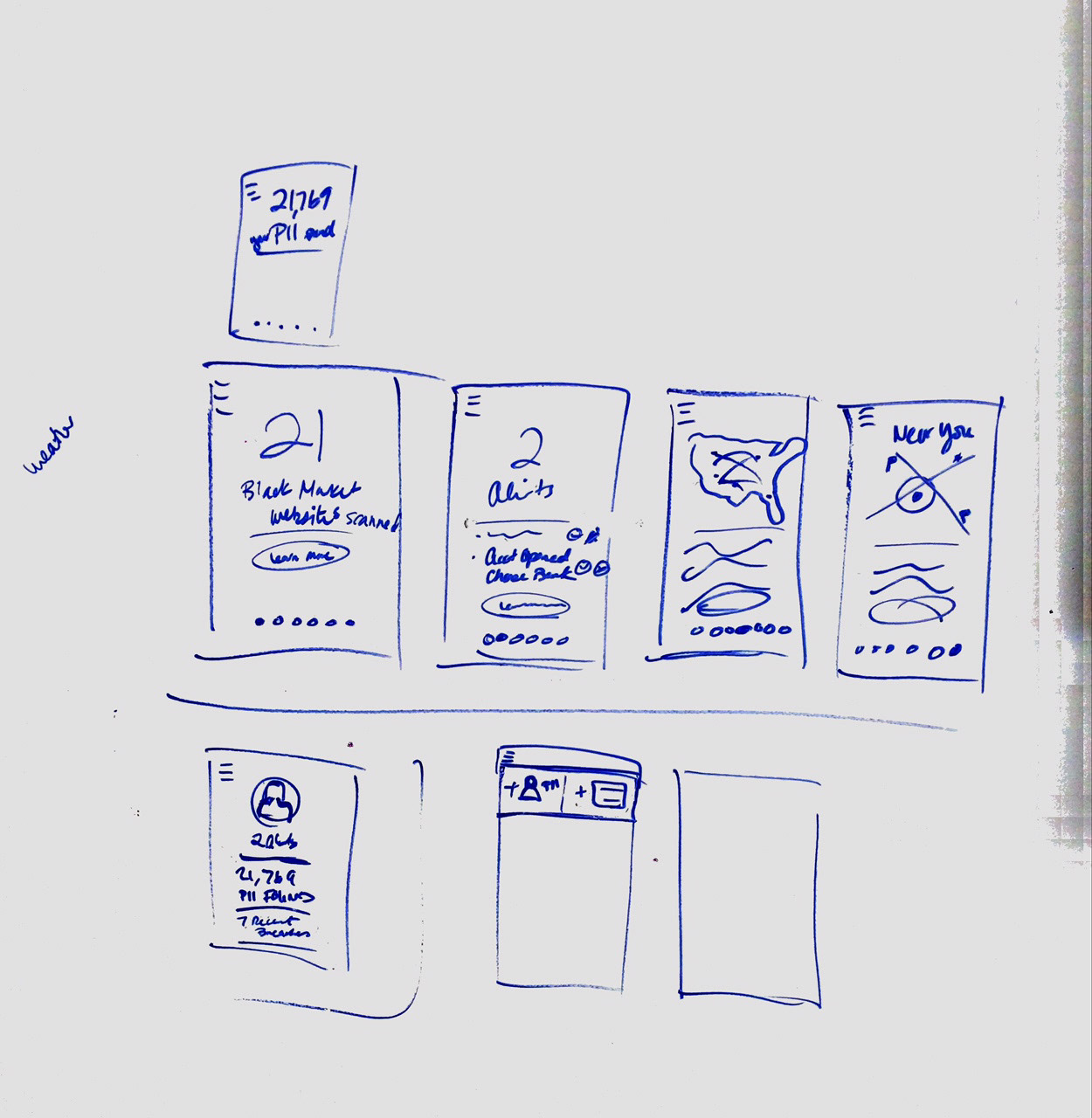
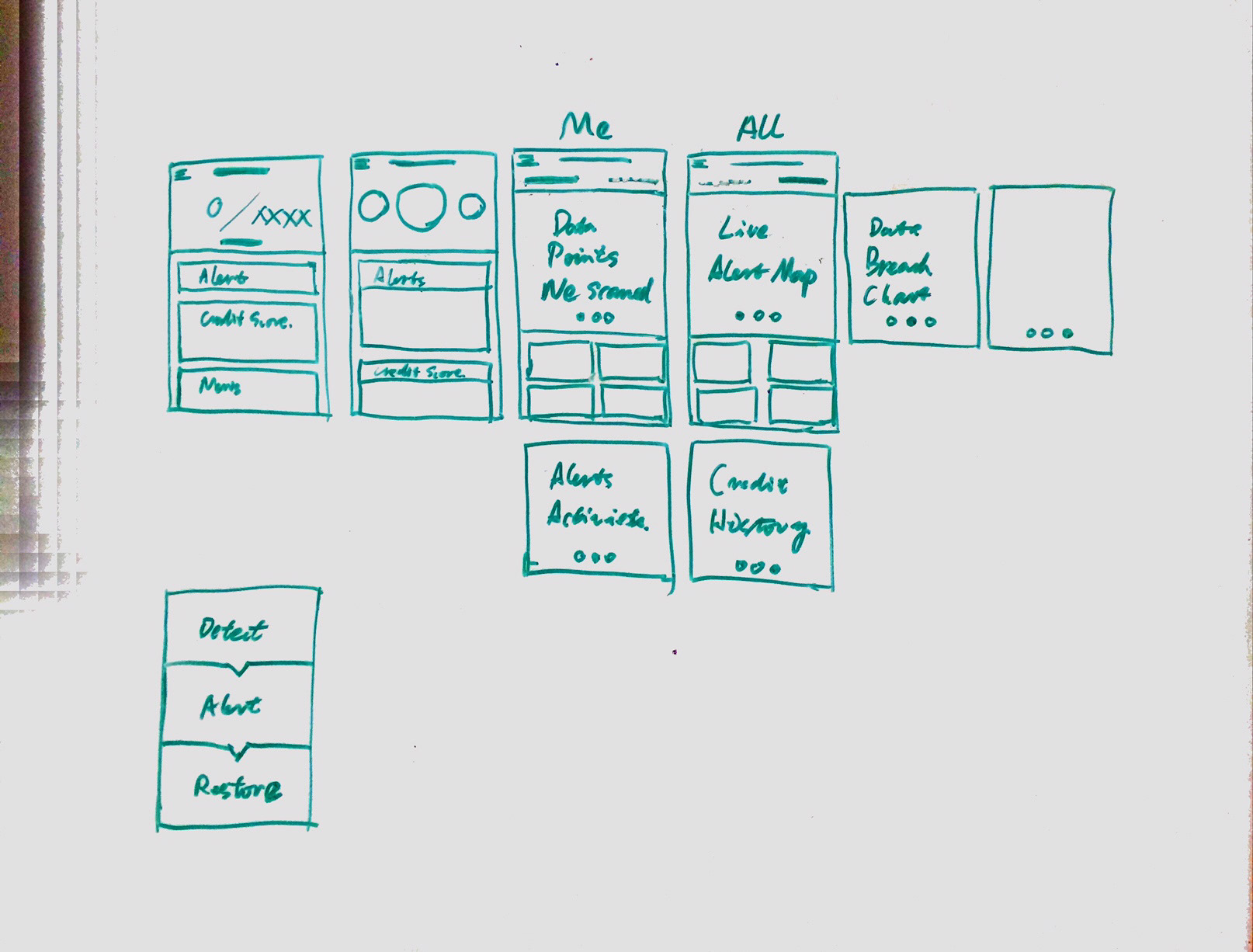
Whiteboards and Wireframes
Starting with concept generation, I introduced the team to the design sprint methodology. We locked ourselves away in a tiny room, surrounded by whiteboards, and emerged with four guiding principles: Monitor, Detect, Alert, and Resolve. The team then dove into each one, and synthesized their values into a cohesive design direction, combining the essentials from each of the four principles.



User Testing
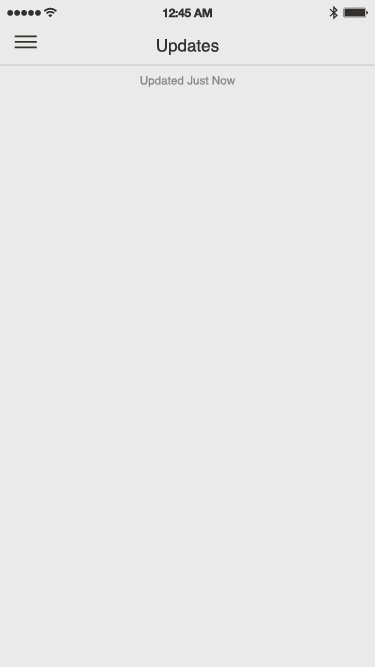
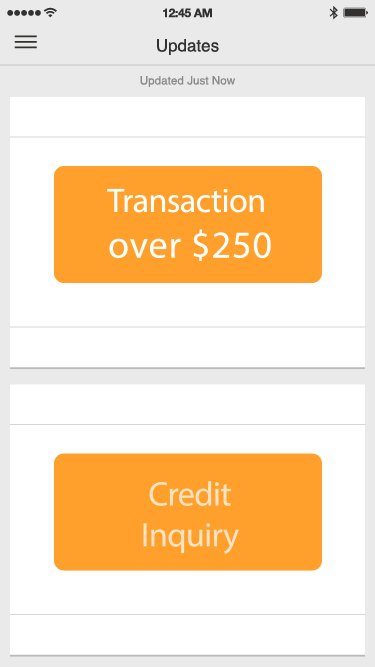
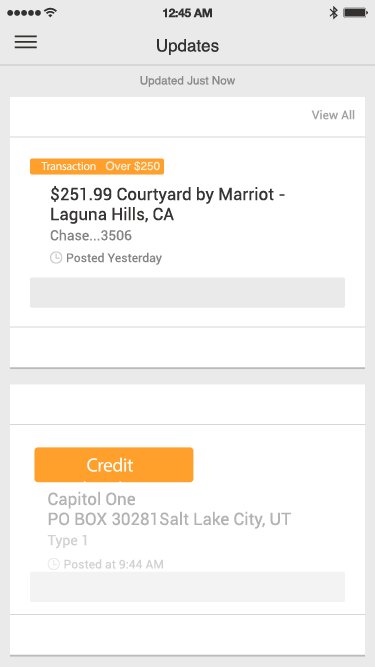
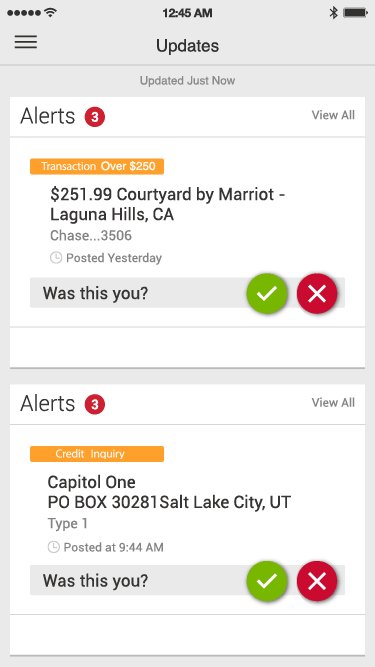
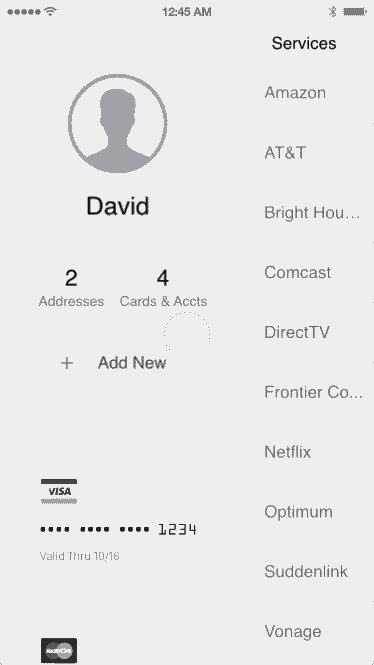
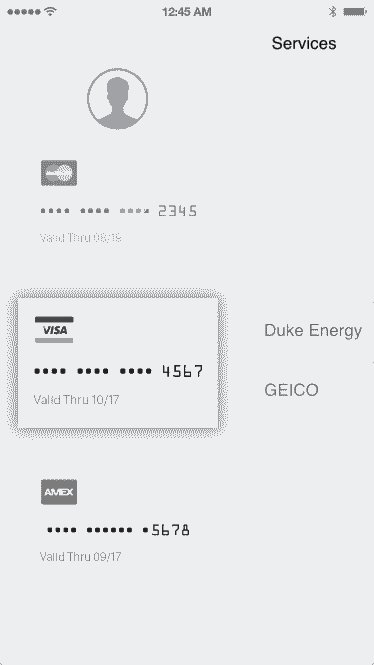
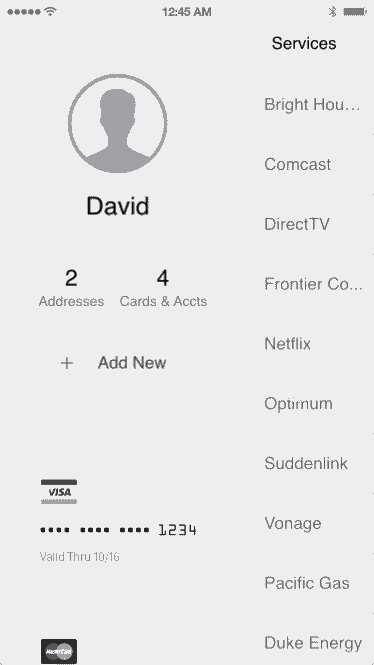
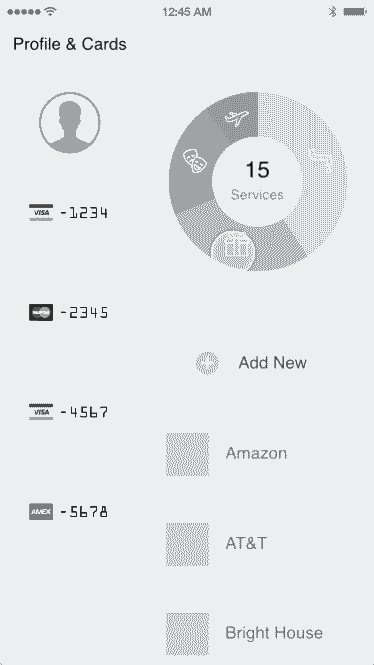
We transformed our whiteboard sketches into grayscale UI mockups. I reached out to LifeLock's research department in Arizona and arranged for us to have access to usertesting.com to get feedback from users. It had the advantage of being quick, which worked well for our needs: we had limited resources and time for testing before submitting our app to the iOS store for approval.
Motion Design
In addition to UX and visual design, I designed various UI animations for the LifeLock member app. Not all of them made it, but here are some of my favorites.



Instilling Design Culture
In my leadership role as Lead Product Designer I also led the design team’s efforts to modernize its practice:
• I led our design sprint for Lifelock UX, using Google Ventures’ Design Sprint methodology.
• I arranged for our team's attendance at the UX Week conference, selecting workshops that would maximize our experience to bring value back to the company.
• I set up Lifelock UX’s user research process, meeting with Lifelock’s research team to establish accounts and procedures for interface design tests.
Results
We brought LifeLock's product and services into the mobile age by applying design thinking and collaborative iteration to the company's requirements. LifeLock's app is now available on iOS and Android, and serves its new demographic of customers wherever they go.